 剑灵专题页面制作规范
剑灵专题页面制作规范
专题命名及目录规范
- 统一上传到蜘蛛:zz.ied.com
bns.qq.com/cp/axxxx(年)xx(月)xx(日)xx(专题名字)/ - 专题目录:
bns/cp/a20161201threeyear/
- index.htm
- 如果此活动下还有手机端页面:
- m.htm
-
并修改PTT相对应的参数为:m 、首页h5

关于Description以及Keywords请经常查看官网确认是否有改动及时同步 剑灵官网
登录中新增了兼容app中逻辑行为功能,请查看本页面或者下面↓二级顶部导航栏入口(手机端登录也请一并同步)
道具ICON重构规范:
所有道具采用添加ID链接形式,链接模板://down.qq.com/bns/iconid/xxxxxx.png,重构人员只需要根据产品提供的道具文档里面的道具ID,替换链接里的xxxxxx为对应的ID即可,无需切图。
页面中的资源统一去掉协议名如下
- 图片
background:url(//game.gtimg.cn/images/bns/cp/a20161201threeyear/bg.jpg); <img src="//game.gtimg.cn/images/bns/cp/a20161201threeyear/bg.jpg" alt="">
- css外链:
<link rel="stylesheet" href="css/style.css">
- js外链:
<script src="js/index.js"></script>
页面中的引用的js库查看是否支持https协议
- 如若不支持请慎用
页面点击流
查看如何使用页面头部、底部
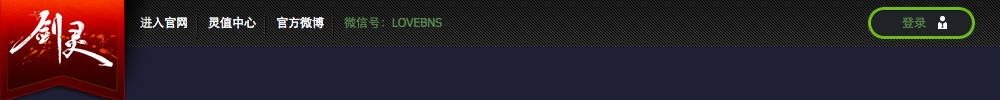
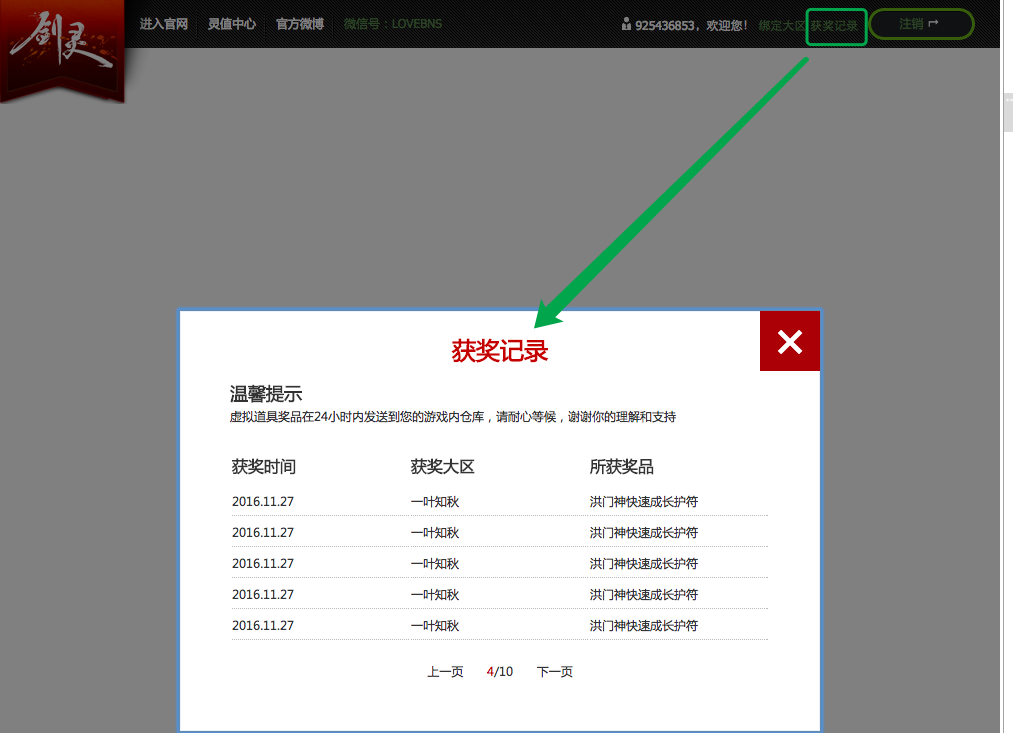
查看如何使用剑灵二级顶部导航栏


- HTML:
<!--[if lt IE 8]><p class="browser-tips">您的浏览器版本过低,请升级浏览器获得更好的体验<p><![endif]--> <!--Global topbar--> <h1> <a href="//bns.qq.com" target="_blank" class="logo ti pa spr" id="logo" title="点击打开剑灵官方网站">剑灵官方网站</a> </h1> <div class="topbar spr" id="topbar"> <ul class="topnav"> <li class="spr lborder pr"><a target="_blank" href="//bns.qq.com">进入官网</a></li> <li class="spr pr"><a target="_blank" href="//bns.qq.com/guide/">攻略中心</a></li> <li class="spr pr"><a target="_blank" href="//weibo.com/bnslove">官方微博</a></li> <li class="rborder c1 pr">微信号:<em class="wechat">LOVEBNS</em><div class="code-wechat"><i class="icon-wechat spr"></i><em class="chat-text">扫一扫领取福利</em></div></li> <li class="spr pr"><a target="_blank" class="game-start pr" href="//www.wegame.com.cn/store/48">开启游戏</a></li> </ul> <div class="login" id="unlogin"> <a class="login-btn pr spr" href="javascript:;" id="dologin">登录 <span class="icon-user spr pa"></span> </a> </div> <div class="login" id="logined" style="display:none;"> <a class="login-btn logout pr spr" href="javascript:;" id="dologout">注销 <span class="icon-out spr pa"></span> </a> <p class="login-text pr"> <span class="icon-user spr pa"></span> <span id="login_qq_span">-</span>,欢迎您! <span id="spanNotBind"> <a href="javascript:;">绑定大区</a> </span> <span id="spanBind" style="display:none"> <span id="area_info"></span> <span id="role_info"></span> <a href="javascript:;">更改绑定</a> </span> <span> <a href="javascript:TGDialogS('popupRecord');">领奖记录</a> </span> </p> </div> </div> <!--Global topbar--> <!-- lottery --> <div class="popup" id="popupRecord"> <a href="javascript:closeDialog();;" class="popup-close">×</a> <h3 class="popup-hd">信息提示</h3> <div class="popup-bd"> <p class="popup-tip-para"><strong>温馨提示:</strong>虚拟道具奖品将在24小时内发到您的游戏内仓库,请耐心等候,谢谢您的理解与支持!</p> <table class="popup-list"> <thead> <tr><th style="width:25%;">获奖时间</th><th style="width:25%;">获奖大区</th><th style="width:25%;">所获礼包</th><th style="width:25%;">状态</th></tr> </thead> <tbody> <tr><td>2016.11.27</td><td>一叶知秋</td><td>洪门神快速成长护符</td><td>成功</td></tr> <tr><td>2016.11.27</td><td>一叶知秋</td><td>洪门神快速成长护符</td><td>成功</td></tr> <tr><td>2016.11.27</td><td>一叶知秋</td><td>洪门神快速成长护符</td><td>成功</td></tr> <tr><td>2016.11.27</td><td>一叶知秋</td><td>洪门神快速成长护符</td><td>成功</td></tr> <tr><td>2016.11.27</td><td>一叶知秋</td><td>洪门神快速成长护符</td><td>成功</td></tr> </tbody> <tfoot> <tr> <td colspan="4"> <a href="javascript:void(0);">上一页</a> <span class="page-num"><span class="cur">4</span>/10</span> <a href="javascript:void(0);">下一页</a> </td> </tr> </tfoot> </table> <div class="bot-close"> <a href="javascript:closeDialog();">关 闭</a> </div> </div> </div>
- CSS:
/*reset css*/ body,div,dl,dt,dd,ul,ol,li,h1,h2,h3,h4,h5,h6,pre,code,form,fieldset,legend,input,textarea,p,blockquote,th,td,hr,button,article,aside,details,figcaption,figure,footer,header,hgroup,menu,nav,section{margin:0;padding:0} body,button,input,select,textarea{font:12px/1.5 '\5FAE\8F6F\96C5\9ED1','\9ed1\4f53',tahoma,'\5b8b\4f53';} body{min-width: 1100px;padding-top:42px;_width: expression((document.documentElement.clientWidth||document.body.clientWidth)<1102?'1100px':'');} a{text-decoration:none;outline: none;} button,input,select,textarea{font-size:100%;outline:none} table{border-collapse:collapse;border-spacing:0} fieldset,img{border:0} address,caption,cite,code,dfn,th,var,em,i{font-style:normal;font-weight:normal} b,strong{font-weight:bold;} caption,th{text-align:left} abbr,acronym{border:0;font-variant:normal} input,textarea,select{font-family:inherit;font-size:inherit;font-weight:inherit} input{background:none;border:none;outline:none;} article,aside,details,figcaption,figure,footer,header,hgroup,menu,nav,section { display:block; } audio,canvas,video { display: inline-block;*display: inline;*zoom: 1;} ol,ul{list-style:none} h1,h2,h3,h4,h5,h6{font-size:100%;font-weight:normal} q:before,q:after{content:''} sup{vertical-align:text-top} sub{vertical-align:text-bottom} .hide{display:none;} .ti{text-indent:-999em;} .pr{position:relative;} .pa{position:absolute;} .fl{float:left;} .fr{float:right;} .clearfix:after{display:block;visibility: hidden;font-size:0px;content: "";clear: both;height: 0;} .clearfix{zoom:1;} .wm{width:1000px;margin:0 auto;} .browser-tips{background: #000;color: #f00;padding: 10px 0;text-align: center;width: 100%;font-size: 14px;} .browser-tips a{color:#f00;} /*Global topbar for bns*/ .spr{background: url(//game.gtimg.cn/images/bns/topbar/spr24.png) no-repeat;_background: url(//game.gtimg.cn/images/bns/topbar/spr8.png) no-repeat;} .logo{height: 104px;width: 150px;top: 42px;left: 0;z-index: 10;} .topbar{position:relative;width: 100%;height: 48px;background-repeat: repeat-x;background-position: 0 -104px;z-index:2;} .topnav{float: left;height: 30px;padding: 10px 0 0 130px;} .topnav li{float: left;height: 30px;padding: 0 10px;line-height: 27px;background-position: -82px -154px;color: #FFF;} .topnav a{display: inline-block;zoom: 1;} .topnav .wechat{font-family: '\5b8b\4f53', tahoma;font-size: 12px;color: #fff;} .topnav a.game-start{float: right;width:100px;height:24px;line-height: 24px;text-align:center;border:3px solid #6dba18;-webkit-border-radius:15px;border-radius:15px;} .topnav li:hover .code-wechat{visibility: visible;transform:translateY(0);opacity: 1;} .code-wechat{position:absolute;padding:3px;top:26px;left:5px;text-align: center;background:#fff;visibility: hidden;transform:translateY(10px);opacity: 0;-webkit-transition: all .3s;transition: all .3s;} .code-wechat .icon-wechat{display:block;width:95px;height:95px;background-position: 0 -315px;} .code-wechat .chat-text{display: block;margin-top: 2px;font-size: 12px;font-family: '\5b8b\4f53';line-height: 1.2;} .login{float: right;padding: 8px 25px 0 0;} .login-btn{float: right;background-position: 0 -218px;width: 92px;height: 32px;padding-right: 15px;line-height: 30px;text-align: center;} .login-btn:hover{color:#E82E0F;} .logout{background-position: 0 -218px;width: 87px;padding-right: 20px;} .login-text{float: right;color: #fff;font-family: '\5b8b\4f53', tahoma;font-size: 12px;padding: 8px 10px 0 14px;} .icon-user{background-position: 0 -154px;width: 9px;height: 13px;overflow: hidden;left: 70px;top: 9px;} .login-text .icon-user{left: 0;top: 9px;} .icon-out{background-position: -10px -159px;width: 11px;height: 8px;overflow: hidden;left: 60px;top: 11px;} .topnav li.rborder,.topnav li.rborder .wechat{color: #5b834e;} .topnav li a{color: #fff;} .topnav li a:hover{color:#E82E0F;} .login a{color: #5b834e;} /* lottery++ */ .popup{display:none;background-color:#fff;width:640px;overflow:hidden;position:fixed;z-index:10000;top:50%;left:50%;margin:-210px 0 0 -315px;color:#333;outline:0;} .popup-close{position: absolute;right: 8px;top: 6px;color: #fff;font-size: 36px;width: 36px;height: 36px;line-height: 1;text-align: center;} .popup-hd{height: 50px;background: #225EA8;padding-left: 30px;font-weight: bold;font-size: 18px;color: #fff;line-height: 50px;} .popup-bd{padding:20px 30px 0;border: 1px solid #225EA8;} .popup-tip-para{padding-bottom: 10px;font-size:12px;color:#333;} .popup-tip-para strong{font-weight: bold;} .popup-list{width:100%;padding:20px 0;margin-bottom: 24px;} .popup-list th{background: #efefef;border: 1px solid #e8e8e8;padding: 4px 2px;width: 33.33%;text-align: center;font-weight: normal;} .popup-list tbody td{height: 28px;background: #fff;line-height: 28px;text-align: center;color: #000;border: 1px solid #e8e8e8;} .popup-list tfoot td{height: 28px;background: #efefef;line-height: 28px;text-align: center;color: #000;border: 1px solid #e8e8e8;} .popup-list tfoot a{color:#333;} .popup-list tfoot span.page-num{padding: 0 10px;color: #999;font-weight: normal;} .popup-list tfoot span.page-nu span.cur{color:#c50000;} .popup-list tfoot a:hover{color:#235C9B} .bot-close{width: 100%;margin: 0 auto;padding: 11px 0;border-top: 1px solid #EAEAEA;text-align: center;} .bot-close a{display: block;width: 70px;height: 28px;margin: 0 auto;background: #eb721e;font-size: 14px;font-weight: bold;color: #fff;line-height: 28px;border-radius: 4px;}
- Javascript:
<script src="//ossweb-img.qq.com/images/js/title.js"></script> <script src="//game.gtimg.cn/images/js/2018foot/foot.js"></script> <script src="//ossweb-img.qq.com/images/js/milo_bundle/milo.js"></script> <script> //login /* handle app probs need("biz.login")后加入handleApp(); */ function handleApp(e){ if(milo.cookie.get("acctype")=="qc" && milo.cookie.get("appid")!=""){ e.init({ oQQConnectParams:{ appId:milo.cookie.get("appid"), redirect_uri:'https://milo.qq.com/comm-htdocs/login/qc_redirect.html' }, iUseQQConnect:1 }); }else{ e.init(); } } /* handle app probs callb 注销回调中使用 例:LoginManager.logout({ logoutCallback:logOutCb(LoginManager) }); */ function logOutCb(e){ e.init({ iUseQQConnect:0 }); } milo.ready(function() { need("biz.login",function(LoginManager){ handleApp(LoginManager); milo.addEvent(g("dologin"), "click", function() { LoginManager.init({ needReloadPage:true }); LoginManager.login(); return false; }); milo.addEvent(g("dologout"), "click", function() { LoginManager.logout({ logoutCallback:logOutCb(LoginManager) }); return false; }); LoginManager.checkLogin(function(){ g("login_qq_span").innerHTML = LoginManager.getUserUin();//获取QQ号 //获取QQ号class="wxhide" if(LoginManager.getUserUin() == '' || LoginManager.getUserUin() == undefined) { alert("端游的活动需要用QQ登录才可以参与哦"); return ; } }); }); }); // Dialog function TGDialogS(e){ need("biz.dialog",function(Dialog){ Dialog.show({ id:e, bgcolor:'#000', //弹出“遮罩”的颜色,格式为"#FF6600",可修改,默认为"#fff" opacity:70 //弹出“遮罩”的透明度,格式为{10-100},可选 }); }); } function closeDialog(){ need("biz.dialog",function(Dialog){ Dialog.hide(); }); } </script>
 剑灵专题页面制作规范
剑灵专题页面制作规范